記事中に文字をクリックしたら、すぐにポップアップで画像以外にも文字を表示させるやつを作りたいと思っていて・・・
わざわざ別ページに飛ばす必要のないものなどもあるし
色々調べていたらそれをモーダルウィンドウ・Lightboxって呼ぶことを知りました。
ここまで辿り着くのに長かったw
ショートコードが簡単に作成できるプラグイン「Shortcodes Ultimate」でもLightboxがあり、それで作成しようと思ったところ、画像とかはURLを記載すれば、すぐに作れるけどテキストを表示させたい場合のやり方がいまいち分からず・・・
モーダルウィンドウを自作するとなると面倒だったのでプラグインを探したところ「Popup Maker」を使っている方が多くインストールして作ってみました!
実際に作ってみると日本語に対応してなくて、コンテンツを作成するも実際に記事に貼り付けて表示させるまでが中々できず時間がかかりました。
そこでこの記事ではサクッとPopup Makerが使えるように画像や動画付きで記事内にモーダルウィンドウを作る方法を紹介!
Contents
Popup Makerの使い方
「Popup Maker」を使えばモーダルウィンドウやLightboxが作れるのでプラグインからダウンロードしましょう。

日本語に対応していないので、chromeなどで日本語に翻訳してもらいましょう。
①Add popupから新規作成していく
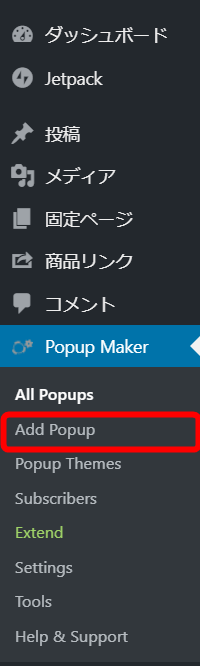
インストール後はワードプレスの管理画面サイドバーに「Popup Maker」があり、下の「Add popup」をクリックしてモーダルウィンドウを作成していきます。

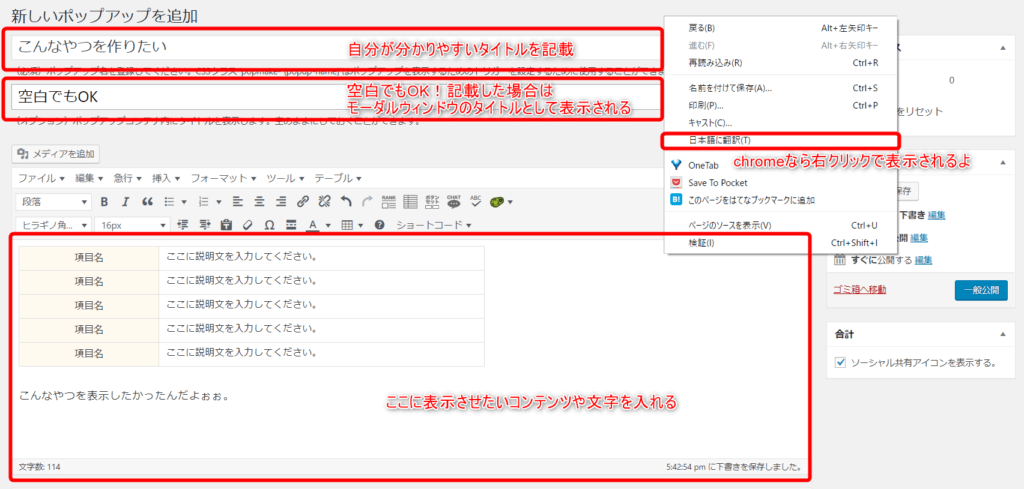
②コンテンツを作成

まず最初に日本語に翻訳するのがおすすめ!
- 1番目のタイトルは自分が分かりやすいタイトルを入力
- 2番目のタイトルは実際にモーダルウィンドウに表示されるから必要な場合のみ入れる
- 表示させたいコンテンツを作成する
ワードプレスと同じ投稿画面だからコンテンツも追加しやすいよ!!
コンテンツ作成までしたら一旦右サイドにある公開ボタンを押してコンテンツを公開します。
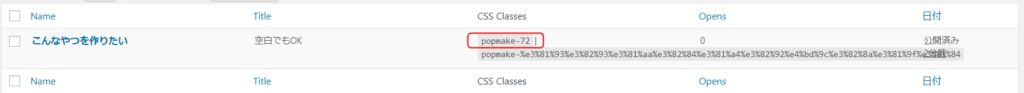
③All popupsに戻ってCSS Classesをコピーする
一度サイドバーにある「All popups」をクリックすると先ほど追加したコンテンツが表示されています。
そこの「CSS Classes」にあるコードをコピー

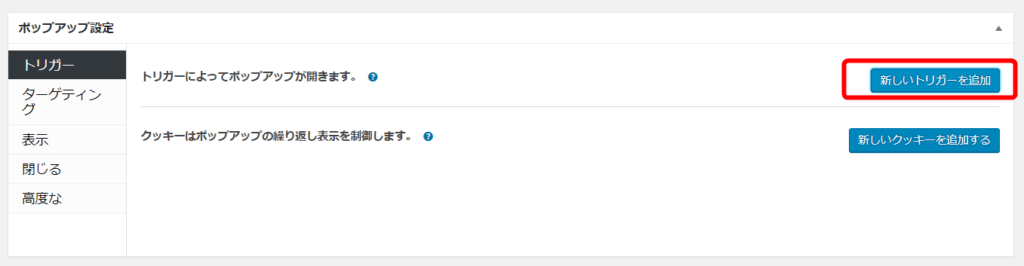
④新しいトリガーを追加する(Add new trigger)
CSS Classesをコピーしたら先ほど公開したコンテンツに戻り(上記にある「こんなやつを作りたい」をクリックすると先ほどのコンテンツが表示されます)
下にあるポップアップ設定で新しいトリガーを追加するをクリック

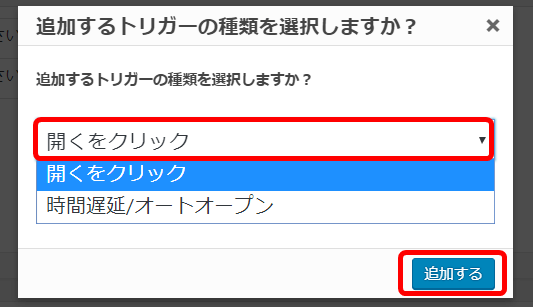
クリックするとトリガーの種類が選べます。トリガーって何?と考えると時間が勿体ないので簡単に説明しますが、ここでは
- 開くをクリック:文字をクリックするとポップアップが表示させる
- 時間遅延:時間が経つとポップアップを表示させる
これらが選べます。

通常は大体文字をクリックしたらポップアップが表示されるタイプだと思うので「開くをクリック」でOK
追加するをクリックします。
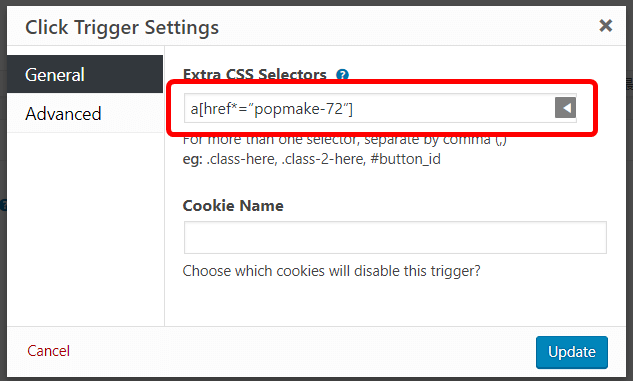
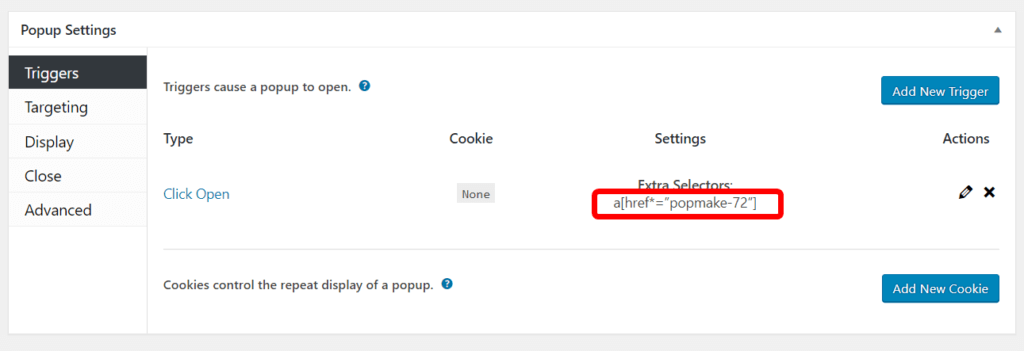
⑤追加のCSSセレクタ(Extra CSS Selectors)にCSS Classesでコピーしたものを張り付け
CSS Classesでコピーしたコードをここに貼り付けするのですが

必ず「a[href*=”コピーしたCSS Classes”]」と記載して貼り付けし追加しましょう。
これで再度右上にある更新するをクリックするとモーダルウィンドウが完成します。
実際にモーダルウィンドウを作る
ここまでの作業を終えるとようやく、ブログ記事などにモーダルウィンドウが作れます。
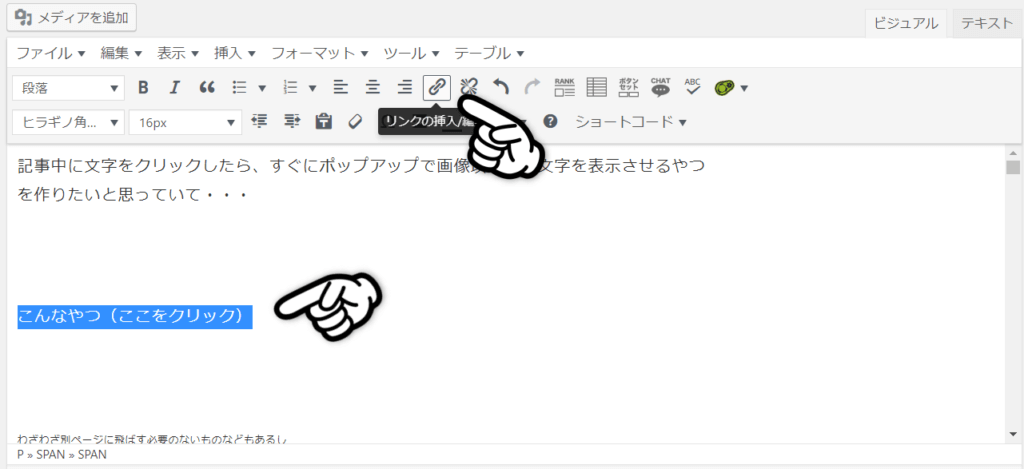
モーダルウィンドウを表示させたい記事にテキストを入力しリンクを挿入します。

挿入するリンクはhttos://に⑤のトリガーで設定したCSSセレクタに貼り付けしたもの
https://a[href*=”popmake-72”]

これを挿入していきましょう。

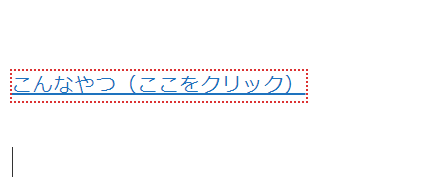
挿入後の投稿記事はこんな感じになります。

これで記事内にモーダルウィンドウが作れました!
実際に表示してみると、こんな感じ

モーダルウィンドウをカスタマイズ
今回Popup Makerで作ったのは「ライトボックス(light box)」で作成していて標準のCSSで表示していますが、カスタマイズすることもできます。
サイドバーの「Popup Themes」から表示させるタイプのタイトルが出てくるため、それぞれクリックして簡単にカスタマイズができます。

Light boxをカスタム
今回はLightboxを自分好みにカスタマイズしていきます。

横にプレビューも表示されるので感覚的にカスタマイズできます!
実際にカスタマイズした後のモーダルウィンドウがこちら

ここは、自分好みでカスタマイズしていきましょう!!
Popup Makerの使い方まとめ
日本語に対応していないので最初から感覚的に使うのは難しいですが慣れてくればどんどんモーダルウィンドウが作れるようになります!
他のページに飛ばすまでもないけど、記事内にクリックしたら浮き出てくるポップアップのようなものを作りたい方には「Popup Maker」がおすすめです。